
こんにちは、デザイナーの吉野です。 リリースから少々時間が経ってしまいましたが、 iOS13のデザインに関わる変更点をまとめたので、公開したいと思います。
SF Symbols

SF Symbolsは、iOSのシステムフォントであるSan Franciscoと馴染むようにデザインされたシンボルフォントです。 1,500種類以上ものシンボル1つ1つに、大中小の3サイズと9つのウェイト(太さ)のバリエーションが用意されています。 シンボルフォントであるため、実装ではフォントサイズの指定を基準にサイズが定義され、隣接するテキストと調和させつつ強弱を調整可能です。 Navigation Bar、ToolbarやTab Barなどアイコンを利用するあらゆる場所で使用できます。
使い方
1.フォントのダウンロード
AppleのデベロッパーサイトからSF Proのフォントをダウンロードします。
※2019年6月より前にインストールしている場合は、一度アンインストールして再インストールする必要があります。

2.アプリのダウンロード
AppleのデベロッパーサイトからSF Symbols アプリをダウンロードインストールして下さい。

Apple Design Resources - Apple Developer
3.アイコンの選択
インストールしたアプリを起動して、シンボル一覧を表示します。 一覧から使いたいシンボルをクリックして選択し、⌘Cでコピーして下さい。

4.アイコンのペースト
Illustrator、XDなどのツールにテキストを挿入し、先程コピーしたシンボルをペーストしましょう。

5.アイコンの表示
テキストのフォントを「SF Pro Display」または「SF Pro Text」に変更すると、コピペしたシンボルが表示されます。 フォントウェイトを変更すると、シンボルのウェイトも一緒に変わります。

6.サイズの変更
Adobe XDは、現在(2019年10月)OpenType Featureに対応していないためサイズの変更ができません。 残念! FigmaやSkechは対応しており、くだくらげさんが下記URLの記事中でわかりやすく手順を説明して下さっています。
SF Symbolsの使い方とカスタマイズの仕方 | くらげだらけ
カスタムシンボル
ガイドライン(Human Interface Guidelines)ではカスタムシンボルの作成も推奨しています。 作成するには、目的のデザインに似たシンボルのテンプレートをアプリからエクスポートし、Illustratorなどのベクター形式の編集ツールを使用して、テンプレートを編集します。 最低でもサイズMedium×ウェイトRegularの1パターンを用意する必要があるようです。 編集が完了したらSVGファイルに書き出しましょう。
※編集する際にはレイヤー構造やレイヤー名を変更しないように注意してください。 ※Illustratorで書き出す場合、オブジェクトIDの項目をレイヤー名に設定してください。
ダークモード
ダークモードとは、画面表示を暗色ベースの配色に切り替える機能です。周囲のUIが暗くなるため、前景のコンテンツをより際立たせることができます。 ダークモードを採用するときは、ライトモードも含めた両方のモードでデザインをテストし、どちらのモードでもコンテンツが快適に見えるように色を調節しましょう。
配色について
iOSのダークモードの実装は、1つの色に対してライトモードとダークモードそれぞれの色を定義します。 また、iOSでは基本的な色のセットであるSystem ColorsとUIエレメントごとに色を定義するDynamic System Colorsが提供されています。


Color - Visual Design - iOS - Human Interface Guidelines - Apple Developer
アイコンについて
SF Symbolsならライトモードとダークモードの両方に最適化が簡単に行えるため、ガイドラインでは上記のSF Symbolsの使用を推奨しています。
コンポーネント

標準コンポーネントが一部、変更されています。 今までシステムカラー青色で表示されていたものをグレースケールに変えるなど、他のコンポーネントと馴染ませているようです。
モーダルビューの表現

モーダルビューの表示も変更されました。 iOS12以前は全画面表示でしたが、iOS13ではモーダルビューが重なっているような表現に変更されました。 おそらくコンテキストを中断した一時的なモードであることを視覚的に表現しているのではないしょうか。 下スワイプでモーダルビューを閉じられるようにもなりました。
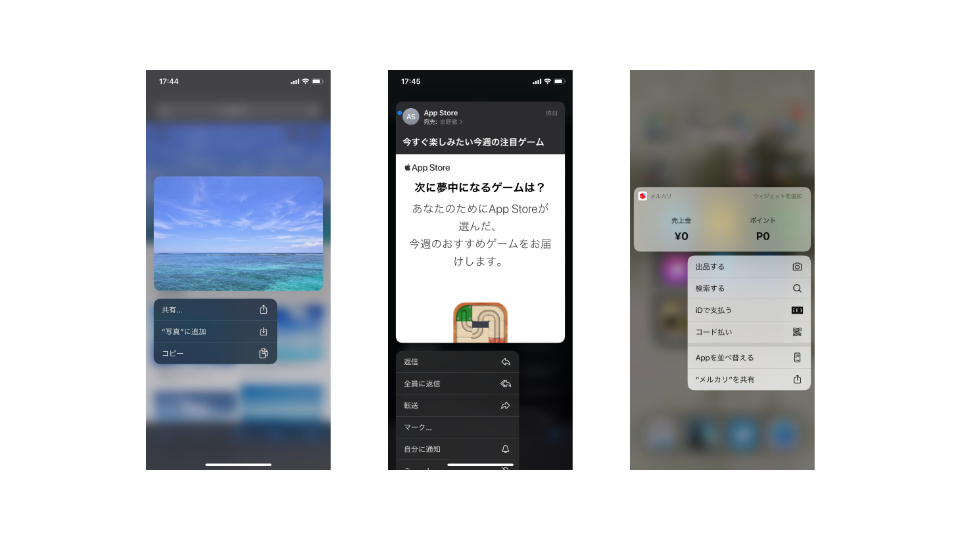
コンテキストメニュー

コンテキストメニューとは、アプリアイコンや画像などに対して3D Touchやロングプレスを行うことで表示できるメニューです。 アプリは個別にメニューの設定が可能で、もっとも利用される一般的な機能をメニューに含めることをガイドラインで推奨されています。 画像右のメルカリのようにウィジェットを表示することも可能なようです。
New Yorkフォント
Appleが新しく公開したセリフ体のフォントです。 下記から無料でダウンロードできます。
サイズの使い分け

@1xサイズで、20px以上のフォントサイズにはMediumを、20pt未満ではSmallを使用します。
まとめ
iOS13では、ダークモードの対応が特に重大だったように思われます。 ダークモード対応アプリはiOS13リリース後ドンドン増えているので、これからはダークモードに対応していないだけでネガティブな印象をユーザーに持たれてしまうことも大いに有り得るでしょう。 SF Symbolsは、カスタムシンボルこそハードルが高いですが、SF Symbolsそのものは便利なので活用していきたいです。
参考記事
iOS - Human Interface Guidelines - Apple Developer
SF Symbolsの使い方とカスタマイズの仕方 | くらげだらけ
iOS13のSF SymbolsをSketchやXDで使う|平田 / U-NEXT|note
SF Symbols をカスタマイズしてオリジナルのGlyphをつくりたい - Qiita
【デザイナー向け】iOS 13とiPadOSの押さえておくべきポイントまとめ | Web Design Trends
デザイン観点で iOS12とiOS13を比較してみた - CrowdWorks Designer Blog | クラウドワークス デザイナーブログ